firefox升级到2.0以后很多朋友抱怨没有好看的皮肤用,前些天正好在关心的blog里看到一个蛮好看的皮皮,闲来无事写了一篇更为基础的配置教程。。。。
一.下载并安装 Firefox2.0
二.安装相关扩展
1.Nightly Tester Tools
(这个扩展很重要,他可以强行安装一切因为版本号不同不能安装的扩展和皮肤,所以我们要先安装它,然后关掉FF再打开让这个功能有效)
PS:如果使用Firefox下载扩展,将被直接安装,如果使用其他浏览器,会先下载到本地,然后把.xpi的扩展拉到Firefox的工具栏上进行安装。有些下载到本地后会加上.zip的后缀变成压缩文件,把.zip去掉就可以安装了
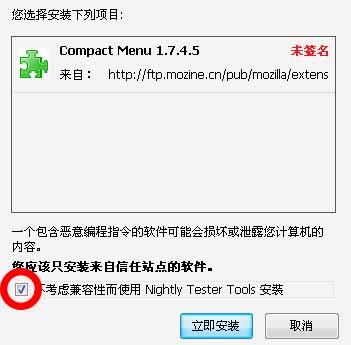
2.Compact Menu
(因为我们要安装的主题会去掉最上面的一行文字工具栏,为了让这个功能还能用,我们得安装这个扩展让文字工具栏集合成一个按钮放到其他位置)
PS:这个扩展版本就不能用,需要选中安装弹出框下面这个

3.Tab Mix Lite
(这个扩展可以对标签进行一些配置,默认的标签实在是….太…长…了…..)
三.配置扩展
都装完以后,从起Firefox对扩展进行配置。
配置Compact Menu:右键点击工具栏在弹出窗口选定制,找到那个叫简洁菜单的按钮,把它拖到工具栏上,这样我们就不需要文字栏那一行了,不知道为啥大家都喜欢把它拖到两个地址栏中间。。
 除此最好把按钮选成小按钮,还可以把你不需要的按钮拖回到弹出框,都搞定以后选ok
除此最好把按钮选成小按钮,还可以把你不需要的按钮拖回到弹出框,都搞定以后选ok
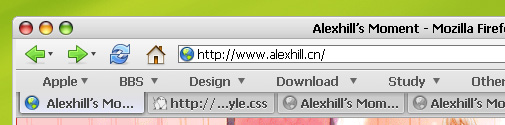
配置Tab Mix Lite:点击上图中取代了文字栏的图标,选工具–附件软件,所有的扩展和皮肤都在这里,我们选择Tab Mix Lite的选项,按照个人喜欢调整标签的宽度和需不需要关闭按钮之类的,我习惯宽度定义为150,双击关闭标签
四.换皮肤\美化
都搞好以后我们就以下载这个皮肤换上啦 pinstripe_firefox.jar
(安装方法可以是选择工具–附件软件,然后把皮肤拖到皮肤窗口,选择使用这个皮肤,从开Firefox就换好了)
左看右看发现那个代替文字栏的图标很难看。。。于是决定把那个图换掉.教大家一种修改已安装的配置文件的方法
打开以下路径(这个文件夹是隐藏的,如果不能显示需要选择文件夹选项-显示所有文件及文件夹)
C:\Documents and Settings\用户名\Application Data\Mozilla\Firefox\Profiles\ydc3q6yo.default\extensions\compact-menu@cdn.mozdev.org\chrome
双击打开里面compact.jar(如果打不开就手动选择用rar打开,打开就好,不需要解压出来)
一路双击进打开的rar窗口里的skin–classic– compact,然后把下面这个图下载后拖进去替换里面的同名文件

从开Firefox发现那个难看的图标已经换掉了,当然你也可以把其他图替换进去,名字要一样哦~~
搞完以后我左看右看就跑去了小月的blog,从他那里听说了一些其他的修改方法,我主要是去掉了转到按钮.
方法是在地址栏输入about:config ,然后在过滤器里输入browser.urlbar.hideGoButton,把false点成true。。觉得好看多了。。。

差不多就是这些拉

21 Responses to Firefox2.0基础配置与美化详解